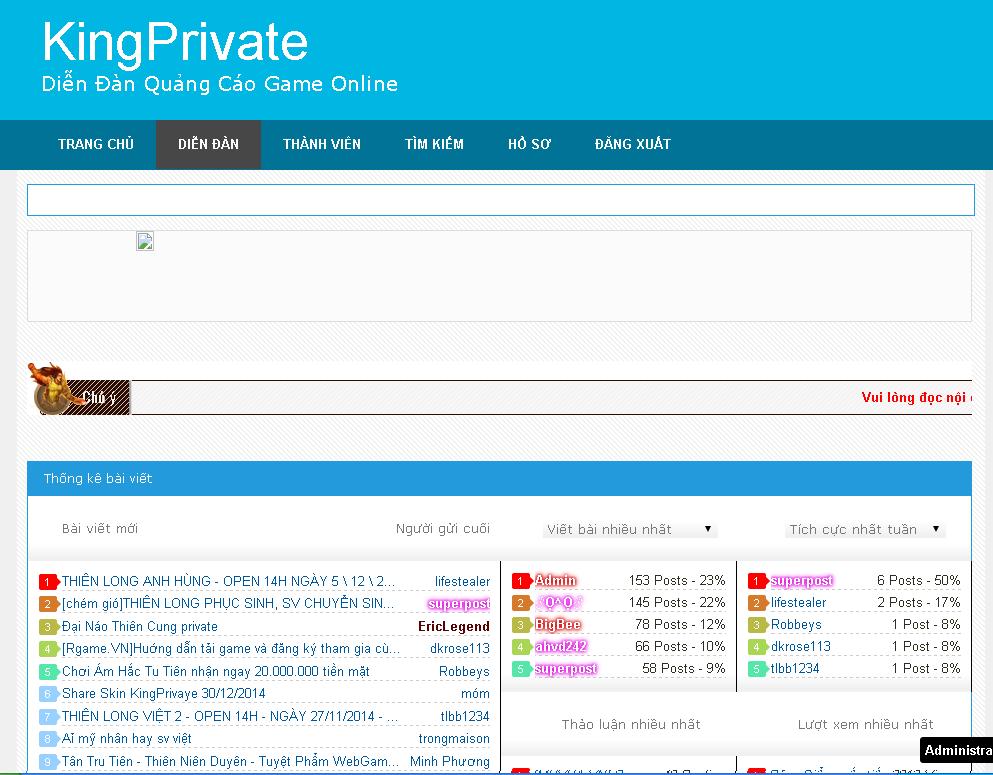
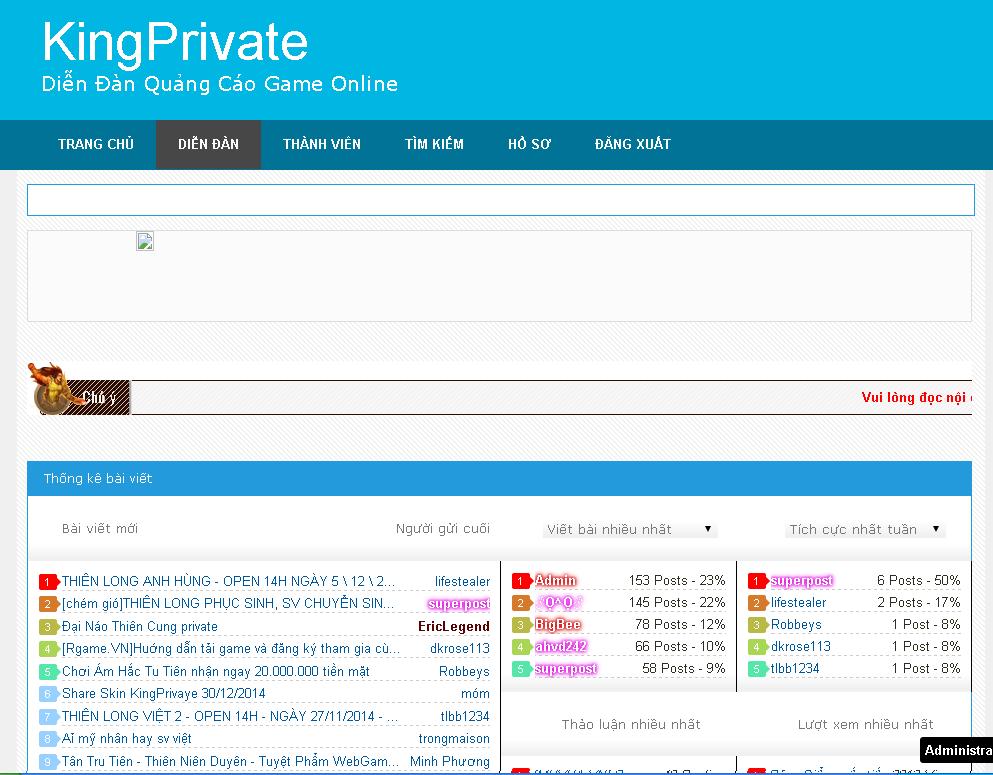
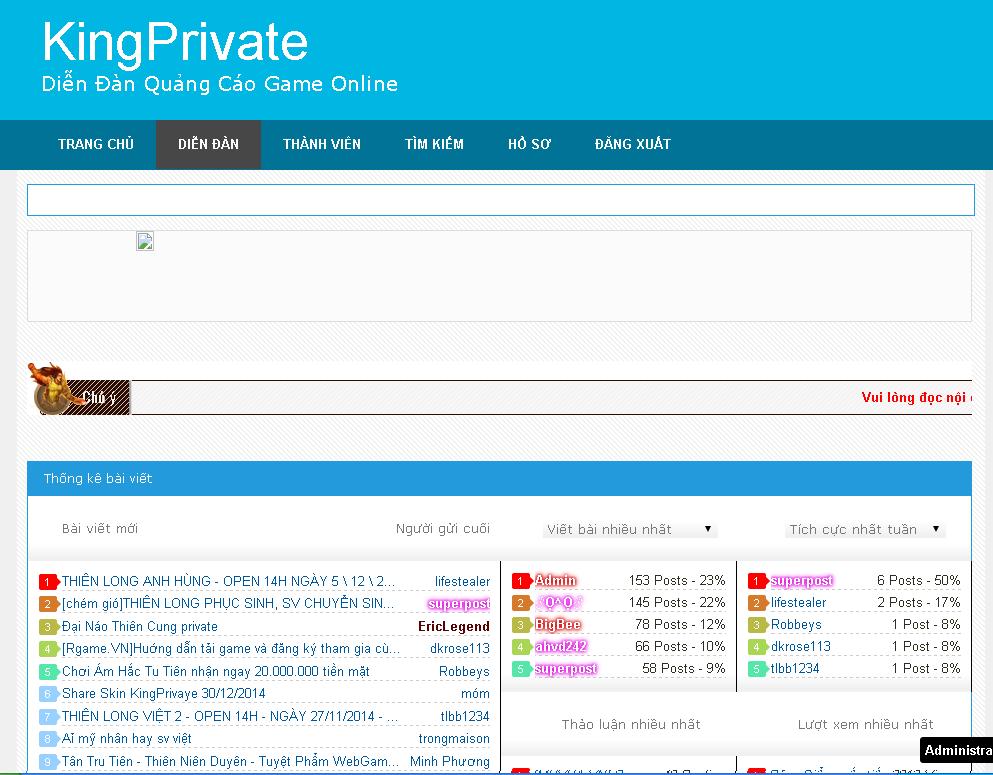
| Demo :

Note: đây là skin cho bạn nào thích chơi khiểu html .load nhan không lỗi :3 ai thấy lỗi báo lại nhé
Css:
- Code:
/*Srollbar*/
::-webkit-scrollbar { width: 8px; height: 3px;}
::-webkit-scrollbar-button { width: 0px; height: 0px; }
::-webkit-scrollbar-track { background-color: #00AEFF;}
::-webkit-scrollbar-track-piece { background-color: #FFFFFF;}
::-webkit-scrollbar-thumb { height: 50px; background-color: #00AEFF;}
::-webkit-scrollbar-corner { background-color: #999;}
::-webkit-resizer { background-color: #666;}
47%{opacity:1}50%{opacity:0}97%{opacity:0}100%{opacity:1}@font-face{font-family:icomoon;font-style:normal;font-weight:400;src:url(https://googledrive.com/host/0B2iMjo97NLgXLUt3T0RtaWVRWVE/fonts/icomoon.eot?#iefix) format(embedded-opentype), url(https://googledrive.com/host/0B2iMjo97NLgXLUt3T0RtaWVRWVE/fonts/icomoon.woff) format(woff), url(https://googledrive.com/host/0B2iMjo97NLgXLUt3T0RtaWVRWVE/fonts/icomoon.ttf) format(truetype), url(https://googledrive.com/host/0B2iMjo97NLgXLUt3T0RtaWVRWVE/fonts/icomoon.svg#icomoon) format("svg")}@font-face{font-family:icomoon;font-style:normal;font-weight:400;src:url(/h12-svg.svg#icomoon) format("svg")}.pun a:link{font-family:Arial, Helvetica, verdana, sans-serif;font-size:10pt;text-decoration:none}.pun{min-width:100px;padding:0;width:100%}.clearfix{clear:both}
.po-rel{position:relative!important}
a{text-decoration:none!important}[type*="button"],[type*="reset"],
[type*="submit"]{-moz-transition:all .1s ease;-webkit-transition:all
.1s ease;background:#fff!important;border:3px solid #0099ff!important;border-radius:1px!important;box-shadow:0 0 1px rgba(0,0,0,0.5);color:#0099ff!important;cursor:pointer;font-weight:700!important;padding:1.5px 12px}
.pun .main-content .natata{-moz-transition:all 1s ease;-webkit-transition:all 1s ease;background:#2e2e2e;border-radius:2px;content:"";height:3px;left:0;position:absolute;top:0;width:0}.pun .main-content:hover .natata{background:#0099ff;width:100%}
.pun .main-content .netete{-moz-transition:all 1s ease;-webkit-transition:all 1s ease;background:#2e2e2e;border-radius:2px;bottom:0;content:"";height:3px;position:absolute;right:0;width:0}
.pun .main-content:hover .netete{background:#0099ff;width:100%}
.fixedhead{background:#0099ff;height:94px;left:0;position:absolute;top:0;width:100%;z-index:-1}
.pun .main-content .nototo{-moz-transition:all 1s ease;-webkit-transition:all 1s ease;background:#2e2e2e;border-radius:2px;bottom:0;content:"";height:0;left:0;position:absolute;width:3px}.pun .main-content:hover .nototo{background:#0099ff;height:100%}
.pun .main-content .nututu{-moz-transition:all 1s ease;-webkit-transition:all 1s ease;background:#2e2e2e;border-radius:2px;content:"";height:0;position:absolute;right:0;top:0;width:3px}.pun .main-content:hover .nututu{background:#0099ff;height:100%}
/*A BOx*/
#smallrum{padding: 0.8em 1em; margin: 3px 1px;
color: #FFFFFF; width: 375px;}
#smallrum a img{vertical-align: middle; padding-right: 2px;}
#smallrum a.gensmall {
display: inline-block;
text-align: left;
width: 160px;
}
/* Số trang */
.pun .pagination.top b,.pun .paging b {
background:#385a94 url(http://i80.servimg.com/u/f80/16/18/15/10/1100.png);
border:1px solid #17408c;
font:bold 12px Tahoma;
color:#FFF;
margin:2px 2px 2px 1px;
padding:4px 6px 5px 6px;
}
.pun .pagination.top a,.pun .paging a {
background:#e8e8e8 url(http://i80.servimg.com/u/f80/16/18/15/10/199.png);
border:1px solid #9c999c;
font:bold 12px Tahoma;
color:#333;
margin:2px 2px 2px 1px;
padding:4px 6px 5px 6px;
}
.pun .pagination.top,.pun .paging {
color:#FFF;
display:inline-block;
font-size:0;
padding:0;
}
.pun .pagination.top a:hover,.pun .paging a:hover {
background:#e8e8e8 ;
}
/* Paging */
.paging.memlist a{background-color:#FFF!important}
.paging{width:50%;font-family:Trebuchet MS;font-size:0px!important;color:transparent}
.paging a,.paging b,.paging input{font-size:14px!important;border-color:#666;border-style:solid;border-width:1px 0;padding:3px 6px;}
.paging a:hover,.paging b{background-color:#000!important;border-radius:4px 4px 4px 4px;color:#FFF;visibility:visible;margin:-1px;padding:7px;}
.paging > a:last-child{border-right:1px solid #666;}
.paging > a:nth-child(2){border-left:1px solid #666;}
.sprite-arrow_prosilver_right{background:url(http://i12.servimg.com/u/f12/17/70/81/78/13558611.png) no-repeat scroll 100% center transparent;height:10px;width:10px}
.sprite-arrow_prosilver_left{background:url(http://i12.servimg.com/u/f12/17/70/81/78/13558610.png) no-repeat scroll -1px center transparent;height:10px;width:10px}
form[name="go_page"] .forumline{background:none repeat scroll 0 0 #FFF}
form[name="go_page"] .button{background-color:#4BB7F9;border:1px solid #3F95CB;color:#FFF;font-weight:700;padding:0 5px}
form[name="go_page"] .bginput{border:1px solid #F3F3F3;height:18px}
form[name="go_page"] .row1,form[name="go_page"] .thHead{padding:5px 0}
form[name="go_page"] .thHead{background:none repeat scroll 0 0 #666;color:#FFF}
/* Spoiler + code + quote */
.codebox{background:transparent;border:0 none;margin:0 0 10px}
.codebox dd{background:transparent;margin:0;padding:0}
.codebox > dt{position:relative;background:url(http://i83.servimg.com/u/f83/16/58/89/73/page_w10.png) no-repeat scroll 10px center #777;color:#FFF;border:1px solid #e2e2e2;height:30px;border-bottom-width:0;line-height:26px;padding:2px 10px 0 30px;width:90px}
.codebox dd.cont_code{background:#FFF;max-height:300px;overflow:auto;border:1px solid #e2e2e2}
.cont_code > code{white-space:pre;display:block;line-height:17px;padding:10px}
.codebox.spoiler{border:1px solid #e2e2e2}
.codebox.spoiler > dt{border:0;background:url(http://i83.servimg.com/u/f83/16/58/89/73/icon-a10.gif) no-repeat 10px center #777;width:100%}
.codebox > dt:hover{color:#333;background-color:#F2F2F2}
.spoiler_content{color:#333;margin:10px 20px}
.postmain blockquote{border-color:#DDD;color:#333;position:relative;margin:0 0 10px 10px;padding:10px 15px!important}
.postmain cite{font-size:13px;text-decoration:underline;background:url(http://i83.servimg.com/u/f83/16/58/89/73/commen10.gif) no-repeat left 2px transparent;margin:0!important;padding:0 0 3px 20px}
.postmain blockquote:before{content:'';display:inline-block;border-top:10px solid transparent;border-bottom:10px solid transparent;border-right:10px solid #CCC;position:absolute;top:10px;left:-10px}
.postmain blockquote:after{content:'';display:inline-block;border-top:9px solid transparent;border-bottom:9px solid transparent;border-right:9px solid #fff;position:absolute;top:11px;left:-9px}
table[width="90%"]{color:#333;width:100%}
/* User action */
#pun-visit ul,.main-box ul{position:relative;width:16px;height:16px;background:url(http://i56.servimg.com/u/f56/18/59/49/93/align_10.png) no-repeat center transparent;z-index:20}
#pun-visit ul:hover{margin-top:-.7em;margin-right:-1.1em}
.main-box ul:hover{margin-top:-.65em;margin-left:-1.05em}
#pun-visit li,.main-box li{display:none;width:230px;background:#FFF;border-color:transparent #888 #999;border-style:solid;border-width:0 2px;margin:0}
#pun-visit li:first-child,.main-box li:first-child{border-top:2px solid #999}
#pun-visit li:last-child,.main-box li:last-child{border-bottom:2px solid #999}
.main-box li{margin-left:0;float:left;text-align:left;width:170px}
#pun-visit ul:hover li,.main-box ul:hover li{display:block}
#pun-visit li:hover,.main-box li:hover{background:#F2F2F2}
#plus_menu{left:auto!important;right:60px!important;top:-8px;border:2px solid #999;width:260px!important;background:#FFF}
#plus_menu .title-overview{display:none}
#plus_menu .left-overview{padding:0}
#pun-visit ul a,.main-box ul a{display:block;height:30px;line-height:30px;padding:0 10px}
#pun-visit ul a:hover,.main-box ul a:hover{background:#f2f2f2}
.dashed{border-top:1px dashed silver;margin:5px 0}
#pun-visit br{display:none}
/* Latest topics */
#content-container div#main{margin-bottom:0}
*+ html #content-container div#main{margin-left:0;margin-right:0}
#content-container div#left{float:none;width:100%}
#left{margin:30px 0}
#left,#left *,#left li:before{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box}
#left table.table{border-collapse:collapse;empty-cells:show;table-layout:fixed;width:100%}
#left a{text-decoration:none}
#left td{width:25%;vertical-align:top;border-width:0 1px}
#left .double{border-left:0;width:50%}
#left li{position:relative;width:100%;list-style-type:none;height:22px;line-height:24px;border-bottom:1px dashed #CCC;counter-increment:Zzindex}
#left li:before{content:counter(Zzindex);display:block;height:16px;background:#98D0FF;position:absolute;left:-23px;font-size:11px;top:5px;border-radius:2px;text-align:center;width:18px;color:#FFF;line-height:16px}
#left li:after{content:" ";background:#98D0FF;display:block;width:6px;height:6px;position:absolute;top:10px;left:-8px;transform:rotate(45deg);-ms-transform:rotate(45deg);-webkit-transform:rotate(45deg)}
#left li:nth-child(1):before,#left li:nth-child(1):after{background:red}
#left li:nth-child(2):before,#left li:nth-child(2):after{background:#d47a2a}
#left li:nth-child(3):before,#left li:nth-child(3):after{background:#b9ba45}
#left li:nth-child(4):before,#left li:nth-child(4):after{background:#aad655}
#left li:nth-child(5):before,#left li:nth-child(5):after{background:#55e7aa}
#left a{overflow:hidden;white-space:nowrap;text-overflow:ellipsis;display:block;width:60%;height:inherit}
#active_topics a,#viewed_topics a{width:70%}
#left #recent_topics a{width:80%}
#left .lastRight{right:0;text-align:right;position:absolute;top:0;white-space:nowrap;text-overflow:ellipsis;overflow:hidden;left:auto}
#left ul,#left th{padding-left:34px;padding-right:10px;margin:0}
#left ul{height:114px}
#left .changeLast{border:0 none!important;background:inherit;margin-top:0!important;margin-bottom:-1px;padding:0!important}
#left .changeLast,#left th h2{color:#777}
#left th{width:25%;vertical-align:middle}
th.topicLast{border-top:1px solid #F3F3F3!important}
th.double{text-align:left}
#recent_topics li{margin:.5px 0}
#left #recent_topics .lastRight{width:20%!important}
.half li:nth-child(6),.half li:nth-child(7),.half li:nth-child(8),.half li:nth-child(9),.half li:nth-child(10),#active_starters,#users_month{display:none}
/* Tooltip */
#tooltip{background-color:#FFF;border:2px solid #333;color:#131313;max-width:550px;padding:10px}/*Thông bÁo*/
.thongbao{background:url(http://i55.servimg.com/u/f55/17/57/29/64/thongb10.gif) left center no-repeat;height:54px;margin:10px 0 0;width:955px}
.tb{font-weight:700;line-height:73px;margin-left:110px;padding:0 25px 0 0}
.msgHide{background:url(http://i33.servimg.com/u/f33/17/02/58/20/messag11.png) no-repeat 6px #fccac3;border:1px solid #db3f23;border-radius:3px;box-shadow:0 0 0 1px rgba(255,255,255,0.2) inset;color:#D8000C;display:block;font-weight:700;padding:8px 8px 8px 40px;text-shadow:0 1px 0 #FFFAF1;width:87%}
.rlink{display:inline-block;float:right;text-align:right}
/*seditor*/
.hover, .sceditor-button.active, .sceditor-button:active {-moz-box-shadow: inset 0 1px #ebd1b4,inset 0 -1px #ffe47f,inset -1px 0 #b8ceea!important;-webkit-box-shadow: inset 0 1px #ebd1b4,inset 0 -1px #ffe47f,inset -1px 0 #b8ceea!important;background: linear-gradient(rgb(251,219,181) 11%, #feb438 29%, #fdeb9f 99%)!important;box-shadow: inset 0 1px #ebd1b4,inset 0 -1px #ffe47f,inset -1px 0 #b8ceea!important;}
.sceditor-button:hover {-moz-box-shadow: inset 0 1px #fffbe8,inset -1px 0 #ffefc4,inset 0 -1px #fff9cc!important;-webkit-box-shadow: inset 0 1px #fffbe8,inset -1px 0 #ffefc4,inset 0 -1px #fff9cc!important;background: linear-gradient(rgb(254,247,213) 0, #fae5a9 42%, #ffd048 42%, #ffe59f 100%)!important;background-color: #fef7d5!important;box-shadow: inset 0 1px #fffbe8,inset -1px 0 #ffefc4,inset 0 -1px #fff9cc!important;}
a.sceditor-button-faspoiler div {background:#FFF url(http://i35.servimg.com/u/f35/16/18/15/10/183.png)no-repeat center!important;border:1px solid #ccc!important;height:9px!important;width:9px!important;padding:3px!important;}
.sceditor-button {padding: 0px 4px!important }
.sceditor-container {-moz-border-radius: 0!important;border: 1px solid #8db2e3!important;border-radius: 0!important;}
.sceditor-toolbar {background: linear-gradient(rgb(222,232,245) 0px, #c7d8ed 29%, #ccdcee 61%, #c0d8ef 100%)!important;border-bottom: 1px solid #95a9c3!important;text-align: left;}
.sceditor-group a:active {background:#dedede!important;box-shadow:inset 0 1px 1px #b0b0b0!important;}
div.sceditor-group {background: linear-gradient(rgb(202,220,240) 24%, #bcd0e9 38%, #d0e1f7 99%)!important;border: 1px solid #7596bf!important;border-image-outset: initial;border-image-repeat: initial;border-image-slice: initial;border-image-source: initial;border-image-width: initial;padding: 0!important;border-radius: 0!important}
.sceditor-button-date,.sceditor-button-time{display:none!important}
/* tao link */
.msg a:after{content:"[Link]";font-size:12px} .msg a:link{font-size:0;display:inline-block}
/* SKin Plusvn Blue Ver 2.0*/
.keytags{text-align: center;font-size: 10px;}
.main .main-foot,.main .main-head{background-color:#239adc;color:#fff;font-weight:700;padding:.7em 1.3em;}
.pun .main-content{background-color:#fff;border:1px solid #239adc;margin-bottom:10px;}
.pun table.table tr:hover td,#pun-info dd:hover{background-color:#F5F5F5!important;}
.pun table.table td{background-color:#fbfbfb;line-height:130%;border-color:#239adc;border-style:solid none none solid;border-width:1px;padding:.6em 0 .7em;}
.plusbox{color:#888;font-size:12px;padding-right:10px;}
#smallrum{color:#FFF;width:360px;margin:3px 1px;padding:.8em 1em;}
#smallrum a.gensmall{display:inline-block;text-align:left;width:160px;}
#main-content > div:nth-child(21) > form > div.main-content.frm > fieldset.frm-set.multi > dl:nth-child(1) > dd > select:nth-child(4) {margin-top: 10px;}
/*Css*/
a[href^="/admin/"]{color:#fff!important;background:#000;padding:5px;position:fixed;right:10px;bottom:10px;border-radius:3px;z-index:50;}
.pun input {border: 1px solid #DDD}
textarea:focus,button:focus,input:focus,.pun select:focus{border:1px solid #00BBFF!important;outline:none}
/*Xóa Gạch Link */
a{text-decoration:none}
a:link,a:active,a:visited {
text-decoration: none;
}
a:hover{
text-decoration: none !important;
}
/* nháy */
blink b{animation:blink .1s infinite;-moz-animation:blink .5s infinite;-webkit-animation:blink .5s infinite}
@-webkit-keyframes blink{0%{opacity:1}100%{opacity:.1}}@-moz-keyframes blink{0%{opacity:1}100%{opacity:.1}}@-ms-keyframes blink{0%{opacity:1}100%{opacity:.1}}@keyframes blink{0%{opacity:1}100%{opacity:.1}}
/*---mobile-metro-style-by QuĂ¢n Ligerv---*/
@media screen and (max-width: 800px) {
#page-body{background-color:#f6f6f6;}
.mobile_title.application_header{background:#43A6DF;}
.form_login{margin-top:30px;}
.inputTxtContainer{background:none;border:none;margin-top:0;}
.inputTxtContainer .inputTxt{background-color:#FFF!important;line-height:1.4;font-size:16px;display:block;width:97%;border:1px solid #E4E4E4;padding:.4em;}
.autologin{position:relative;z-index:100;}
.autologin label{margin-left:10px;}
#checkbox_autologin{z-index:101;line-height:31px;height:31px;margin-left:10px;}
#checkbox_autologin:after{content:" ";height:31px;width:100%;position:absolute;background:#fff;left:0;z-index:-1;border:1px solid #E4E4E4;top:0;}
.defaultBtn{width:100%;min-height:31px;background:#505558;border-radius:0;}
.mobile_set{background:#2E3539;}
.mobile_item{border:none;border-top:1px solid #e4e4e4;background:#fff;}
.mobile_item:hover{background:#f2f2f2;}
.forum_no_new,.cat_no_new{background:url(http://i76.servimg.com/u/f76/15/23/22/46/forum_10.png) no-repeat scroll 0 50%;}
.forum_new,.cat_new{background:url(http://i76.servimg.com/u/f76/15/23/22/46/forum_11.png) no-repeat scroll 0 50%;}
.forum_locked{background:url(http://i76.servimg.com/u/f76/15/23/22/46/rsz_re10.png) no-repeat scroll 5px 50%;background-size:25px 25px;}
.mobile_item_link_content{background:url(http://i76.servimg.com/u/f76/15/23/22/46/go10.png) no-repeat scroll 100% 50%;padding:0 2.5em 0 45px;}
.mobile_title{background:#2E3539;border-bottom:1px solid #5e5e5e;}
.mobile_prev_button,.mobile_next_button{border:none;box-shadow:none;width:24px;height:24px;background-image:url(http://i76.servimg.com/u/f76/15/23/22/46/metro-11.png);border-radius:0;background-color:transparent;background-position:-84px 50%;margin:3px;}
.mobile_next_button div,.mobile_next_button p,.mobile_prev_button p,.mobile_prev_button div{display:none;}
.post{background:#FFF;border-bottom:solid 1px #E4E4E4;}
.postbody .post_header{background-color:#F2F2F2;background-image:none;border-top:solid 1px #E4E4E4;border-bottom:solid 1px #E4E4E4;border-right:none;border-left:none;color:#3e3e3e;font-weight:700;text-shadow:0 1px 1px #fff;}
blockquote{border-radius:0;border-color:#ccc;}
blockquote cite{border-radius:0;}
.spoiler_title{background:none;border-radius:0;color:#fff;}
.spoiler_content.hidden,.codebox code{background:#4e4e4e;border-radius:0;border:1px solid #555;}
.spoiler,.codebox{background:#2E3539;border-radius:0;color:#fff;border:0;}
.mobile_prev_button{background-position:-112px 50%;}
}
.pun{
min-width:948px;
width:948px;
background: rgb(252, 252, 255) url('http://i48.servimg.com/u/f48/16/58/89/73/alt210.gif');
padding:10px;
}
body {
margin: 0 auto;
padding: 0px 0px 0px 0px;
font-family: 'Open Sans', sans-serif;
color: #312C21;
overflow-x: hidden;
font-size: 13px;
background:#F0F0F0;
}
a{text-decoration:none}
#wrapper{
max-width:1000px;
width:100%;
margin:auto;
}
#header{
max-width: 100%;
position: relative;
margin: auto;
overflow: hidden;
background: #00B6E3;
}
.header-wrap {max-width: 930px;margin:auto;position:relative;}
h1#blog-title {
text-align: left;
margin-top: 20px;
font-weight: 200;
font-size: 40pt;
color: #fff;
line-height: 45px;
}
h1#blog-title a {padding:5px;color:#fff;}
h1#blog-title a:link,h1#blog-title a:visited {
color: #fff;
}
h2#blog-desc {
padding: 5px;
text-align: left;
font-family: 'Segoe UI Light', 'Open Sans', Verdana, Arial, Helvetica, sans-serif;
font-weight: 200;
font-size: 15pt;
letter-spacing: 0.01em;
color: #fff;
margin-bottom: 20px;
}
.title h2{
text-decoration: none;
padding: 10px;
margin-bottom: 15px;
text-align: left;
margin: auto;
font-weight: bold;
font-size: 20pt;
color: #fff;
}
.title h2 a:link, .title h2 a:visited{
color:#000;text-decoration: none;
}
.timemeta {float: left;
margin-left: 10px;
padding-right: 10px;
border-right: 1px solid #FFFFFF;
color: #FFFFFF;
text-transform: uppercase;
font-size: 8pt;}
.author1 {float: left;
margin-left: 10px;
padding-right: 10px;
border-right: 1px solid #FFFFFF;
color: #FFFFFF;
text-transform: uppercase;
font-size: 8pt;}
.postmeta, .postinfo{
background:#F5ECC1;
padding:3px 10px;
border:1px solid #DFD5A7;
font-size:10px;
text-transform:uppercase;
}
#menujohanes{
width:100%;
font-size: 10pt;
margin: auto;
background: #007396;
height: 50px;
-moz-transition: all 0.3s ease-in-out;
-webkit-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
text-transform: uppercase;
position: relative;}
#menujohanes ul{
list-style-type: none;
z-index: 9;
max-width: 930px;
margin: auto;}
#menujohanes ul li{
float: left;
position: relative;
padding: 12px;
-moz-transition: all 0.3s ease-in-out;
-webkit-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;}
#menujohanes ul li:hover a.menu{color:#fff;}
#menujohanes ul li:hover{
background:#00FFD5;}
#menujohanes ul li a:hover {
color:#fff;}
#menujohanes ul li a{
color: #fafafa;
padding: 0 10px;
line-height:25px;
font-weight:bold;
font-size: 10pt;
display:block;
text-decoration:none;
-moz-transition: all 0.3s ease-in-out;
-webkit-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;}
#menujohanes ul li ul li{float: none;position: relative;}
#menujohanes ul li ul{
position: absolute;
top:49px;
left:0;
-moz-transition: all 0.3s ease-in-out;
-webkit-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
display:none;
background: #5d5d5d;}
#menujohanes:hover ul li ul {width:150px;}
#menujohanes ul li:hover > ul{-moz-transition: all 0.5s ease-in-out;
-webkit-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;display:block; }
#menujohanes ul li ul li a{line-height:25px;}
#menujohanes ul li ul li ul{
position: absolute;
top:0; left:150px;
width:150px;
background: #00FFD5;}
#menujohanes ul li.selected a{font-size: 10pt;font-weight:bold;}
#menujohanes ul li.selected{color: #fff;background: #474747;font-weight:bold;}
.pinterestjo:hover, .twitterjo:hover, .facebookjo:hover, .googlejo:hover {background-color:#65C7CA;}
.pinterestjo, .twitterjo, .facebookjo, .googlejo {
font-size: 13px;
color: #222;
width: 100%;
z-index: 9;
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
height: 45px;}
/* Blog johanes djogzs.blogspot.com */
.twitterjo{
background: #00B6E3 url("http://4.bp.blogspot.com/-8BAKelUOAUY/UTyKNEclkHI/AAAAAAAAF3w/JWk7Bt7gJ6s/s1600/white_twitter_bird.png")no-repeat center center;}
.facebookjo {
background: #00B6E3 url("http://3.bp.blogspot.com/-vG6u1PK9oY0/UTyKNIjeVvI/AAAAAAAAF3o/Vr5nEq6jrAw/s1600/white_facebook.png")no-repeat center center;}
.googlejo{
background: #00B6E3 url("http://2.bp.blogspot.com/-VgoImgPXil8/UbNUTrYoCqI/AAAAAAAAGUw/hCImmM-IYZw/s1600/footer-icon-google.png")no-repeat center center;}
.pinterestjo{
background: #00B6E3 url("http://2.bp.blogspot.com/-9piAQfPmxa8/UZ-rdm96t7I/AAAAAAAAGKw/BZQeZleoZhI/s1600/white_pinterest.png")no-repeat center center;}
/* Blog johanes djogzs.blogspot.com */
.jorib {
width: 45px;
height: 109px;
position: fixed;
top: 173px;
right: 0px;
z-index: 9;
}
/* footer styles*/
.entry-content{position:relative;}
.entry-content img {
max-width: 600px;
border: 1px solid #DDD;
box-shadow: 0px 1px 3px -1px #BEBEBE;
}
.entry-content img:hover {
max-width: 610px;
border-color: #aaa;
}
.pun-crumbs {
background: -webkit-linear-gradient(#ECECEC,#DBDBDB);
background: -moz-linear-gradient(#ECECEC,#DBDBDB);
background-image: -ms-linear-gradient(top, #ECECEC, #DBDBDB);
background-image: -o-linear-gradient(top, #ECECEC, #DBDBDB);
background-image: linear-gradient(top, #ECECEC, #DBDBDB);
box-shadow: 0 1px 2px 0 #E4E4E4,inset 0 1px 0 0 white;
margin: 3px 0;
border: 1px solid #CCC6C6;
padding: 5px 16px;
position: relative;
height: 21px;
outline-style: none;
overflow: hidden;
text-decoration: none;
text-overflow: ellipsis;
white-space: nowrap;
}
.pun-crumbs .crumbs a {
background: -webkit-linear-gradient(#ECECEC,#DBDBDB);
background: -moz-linear-gradient(#ECECEC,#DBDBDB);
background: -ms-linear-gradient(top, #ECECEC, #DBDBDB);
background: -o-linear-gradient(top, #ECECEC, #DBDBDB);
background: linear-gradient(top, #ECECEC, #DBDBDB);
font-size: 11px;
padding: 8px 4px;
border-right: 1px solid #CCC;
border-left: 1px solid #F1F1F1;
margin-left: -16px;
}
/*bbcode*/
.sceditor-button-emoticon div {
background: url(http://2img.net/i/fa/i/smiles/icon_smile.gif)!important;
background-repeat: no-repeat!important
}
.sceditor-button-dailymotion div {
background: url(http://2img.net/i/rs3/85/frm/SCEditor/src/themes/icons/src/famfamfam/dailymotion.png)!important
}
.sceditor-button-flash div {
background: url(http://2img.net/i/fa/wysiwyg/page_white_flash.png)!important
}
.sceditor-button-servimg div {
background: url(http://2img.net/i/fa/wysiwyg/picture_save.png)!important
}
.sceditor-button-faspoiler div {
background: url(http://2img.net/i/rs3/85/frm/SCEditor/src/themes/icons/src/famfamfam/faspoiler.png)!important
}
.sceditor-button-fahide div {
background: url(http://2img.net/i/rs3/85/frm/SCEditor/src/themes/icons/src/famfamfam/fahide.png)!important
}
.sceditor-button-fascroll div {
background: url(http://2img.net/i/rs3/85/frm/SCEditor/src/themes/icons/src/famfamfam/scroll.png)!important
}
.sceditor-button-faupdown div {
background: url(http://2img.net/i/rs3/85/frm/SCEditor/src/themes/icons/src/famfamfam/updown.png)!important
}
.sceditor-button-fawow div {
background: url(http://2img.net/i/rs3/85/frm/SCEditor/src/themes/icons/src/famfamfam/wow.png)!important
}
.sceditor-button-farand div {
background: url(http://2img.net/i/rs3/85/frm/SCEditor/src/themes/icons/src/famfamfam/rand.png)!important
}
.sceditor-button-faroll div {
background: url(http://2img.net/i/rs3/85/frm/SCEditor/src/themes/icons/src/famfamfam/roll.png)!important
}
.sceditor-button-more div {
background: url(http://2img.net/i/rs3/85/frm/SCEditor/src/themes/icons/src/famfamfam/dotdotdot.png)!important
}
.sceditor-button.sceditor-button-font {
background: url(http://i39.servimg.com/u/f39/17/68/86/50/font10.png) repeat scroll 0 0 rgba(0,0,0,0)!important;
height: 18px;
width: 77px
}
.sceditor-button.sceditor-button-font > div {
display: none!important
}
.sceditor-button.sceditor-button-size {
background: url(http://i39.servimg.com/u/f39/17/68/86/50/size12.png) no-repeat scroll 0 0 rgba(0,0,0,0)!important;
height: 18px;
width: 57px
}
.sceditor-button.sceditor-button-size > div {
display: none!important
}
.sceditor-button.sceditor-button-color {
margin-left: 5px!important;
margin-right: 5px!important
}
#text_editor_controls {
display: !important
}
.sceditor-container.ltr {
background-color: #E4EBF2!important;
border: 2px solid #D5DDE5!important;
border-radius: 0!important;
height: 200px;
padding: 0 5px 21px 3px;
width: auto!important
}
.sceditor-container iframe,.sceditor-container textarea {
background: none repeat scroll 0 0 #FFF!important;
border-color: #BBB #DDD #DDD #BBB !important;
border-style: solid!important;
border-width: 1px!important;
height: 200px!important;
margin: 0!important;
width: 98%!important;
}
#text_editor_textarea,#textarea_content iframe#text_editor_iframe {
height: 200px!important;
width: 100%!important
}
div.sceditor-group {
background: none repeat scroll 0 0 rgba(0,0,0,0)!important;
border-bottom: medium none!important;
margin: 1px 5px 1px 0;
padding: 1px
}
div.sceditor-toolbar {
background: none repeat scroll 0 0 padding-box #E4EBF2!important;
border-bottom-width: 0!important;
padding: 3px 5px 2px!important
}
#smiley-box iframe {
height: 230px
}
#smilies_categ {
padding: 0
}
#smiley-box {
border: 1px solid #DDD;
margin: 5px 0!important;
padding: 5px
}
#textarea_content dt {
display: none
}
#textarea_content {
width: 98%!important
}
.sceditor-button:hover {
background: #D5DDE5!important;
box-shadow: none!important;
}
.sceditor-button:active,.sceditor-button .active{
background-color: #F0F0F0!important;
border: 1px solid #BBB!important;
opacity: 1!important;
padding: 2px 4px!important;
}
.sceditor-button .active:focus{
background-color: #86CAFF !important;
}
#pun-about {
background: rgb(248, 248, 248);
color: transparent; border-top: 1px solid #D1D1D1;
padding: 0 5px; height: 45px; line-height: 45px;
text-align: left;
}
#pun-about ul li a {
font-size: 11px; color: #999; display: block; float: left; height: 45px; line-height: 45px; padding: 0 10px; border-right: 1px solid #ddd;
font-weight: normal;
}
#pun-about ul li a:hover {
background: #fff; color: #666;
}
ul#pun-legend {
text-align: left;
line-height: 37px;
height: 37px;
margin: 0;
color: rgb(68, 68, 68); font-family: Arial, sans-serif; font-size: 11px;
}
ul#pun-legend img {
top: 9px;
position: relative;
margin-left: 10px;
}
#pun-foot #copyright {
padding: 0 15px; border-radius: 0 0 5px 5px; font-size: 11px; height: 45px;
line-height: 45px; color: #999;
}
#pun-foot #copyright a {
font-weight: bold;
}
#pun-foot #back-top {
float: right; padding: 0 10px; height: 45px; line-height: 45px; display: block; border-left: 1px solid #ddd; margin-left: 10px; border-right: 1px solid #ddd;
}
#pun-foot .mybb-link.right {
margin-right: 10px; border-right: 1px solid #ddd; padding-right: 10px;font-size:10px;
}
#pun-foot .icon-upload.icon-large {
background: url("http://i.imgur.com/noa2Awt.png") no-repeat center center;
width: 25px;
height: 24px;
display: block;
margin-top: 10px;
}
#pun-foot .icon-upload.icon-large:hover {
background: url("http://i.imgur.com/1JvGS3S.png") no-repeat center center;
}
#pun-foot #copyright .audentio-link.right {
line-height: 15px;
margin-top: 8px;
}
#pun-foot .center.admin {
position: absolute;
top: 17px;
right: 10px;
}
#pun-foot .center.admin a {
font: bold 10px arial;
}
/*chatbox*/
#chatbox_header.main-head {background-color: #00B4EB;padding: 0px 1.3em;box-shadow: 0px 0px 0px 1px rgba(0, 0, 0, 0.25) inset;}
.chatbox-title, .chatbox-title a.chat-title {color: #FFF;text-decoration: none;}
.chatbox-options li, .chatbox-options li a, .chatbox-options li label {color: #FFF;}
#chatbox_members {
bottom: 30px;
overflow: auto;
position: absolute;
top: 30px;
width: 180px;
border: 1px solid #DDD;
background: none repeat scroll 0% 0% #FFF;
}
#chatbox_members .member-title {
background-image: none;
color: #FFF;
font-family: Verdana,Arial,Helvetica,sans-serif;
font-size: 12px;
padding: 0.5em 0.25em;
text-align: center;
background-color: #006F00;
}
#chatbox_members .member-title.away {
background-image: none;
color: #FFF;
font-family: Verdana,Arial,Helvetica,sans-serif;
font-size: 12px;
padding: 0.5em 0.25em;
text-align: center;
background-color: black;
}
#chatbox {
bottom: 30px;
left: 181px;
line-height: 10px;
overflow: auto;
position: absolute;
right: 0px;
top: 30px;
border: 1px solid #DDD;
background: none repeat scroll 0% 0% #FFF;
}
#chatbox_footer {
bottom: 0px;
left: 0px;
position: absolute;
right: 0px;
background: none repeat scroll 0% 0% #FFF;
border: 1px solid #DDD;
}
.date-and-time{ background:none repeat scroll 0% 0% #EFEFEF; color:#333; text-shadow:0px 1px 0px #FFF; padding:3px 8px; display:inline-block; border-radius:3px; font-size:11px}
.msg span {
display: inline-table;
}
.msg span {
background: -moz-linear-gradient(center bottom , #C7DEFE, #E7F1FE) repeat scroll 0% 0% #DBEDFE;
border-radius: 4px;
border: 1px solid rgba(0, 0, 0, 0.18);
box-shadow: 0px 1px 0px #DCE0E6;
min-height: 14px;
position: relative;
text-shadow: 0px 1px 0px rgba(255, 255, 255, 0.5);
white-space: pre-wrap;
word-wrap: break-word;
color: #3E454C !important;
direction: ltr;
line-height: 1.8;
font-family: Helvetica,Arial,"lucida grande",tahoma,verdana,arial,sans-serif;
font-size: 12px;
border-collapse: collapse;
border-spacing: 0px;
transition: opacity 0.1s ease-in 0s;
opacity: 1;
margin-left: 20px;
max-width: 300px !important;
overflow: hidden;
padding: 5px 7px;
vertical-align: middle;
}
.msg span:before {border-color: transparent #C7DEFE transparent transparent;border-style: solid;content: "";display: block;height: 2px;position: absolute;top: -1px;width: 4px;border-width: 8px;left: -19.9px;z-index: 999;}
.chatbox_row_1 {background-color: transparent;padding: 4px;}
.chatbox_row_2 {background-color: transparent;padding: 4px;}
/*remove @ chatbox*/
#chatbox_members li span + a span,#chatbox_members a span + span,#chatbox .user > span + a {margin-left:4px}
#chatbox_members li span + a span {display:inline-block!important}
#chatbox_members li > span,#chatbox .user > span,
#chatbox_members a[href="/u1"] span:first-child,
#chatbox_members a[href="/u2"] span:first-child,
#chatbox_members a[href="/u372"] span:first-child,
#chatbox_members a[href="/u81"] span:first-child,
#chatbox_members a[href="/u56"] span:first-child,
#chatbox_members a[href="/u61"] span:first-child{display:none}
/*xoa @ chatbox----------*/
#chatbox_members ul li a span:before{display: none!important;}
#chatbox_members ul li a span:after{display: none!important;}
#chatbox .user span, .online-users li a span, .online-users li span, .away-users li a span, .away-users li span {display: none;}
#chatbox .user a *, .online-users li a span:last-child, .away-users li a span:last-child {display: inline-block !important;} | |






 Skin KingPrivate Sat Dec 06, 2014 11:36 am
Skin KingPrivate Sat Dec 06, 2014 11:36 am 













 Re: Skin KingPrivate Sat Dec 06, 2014 11:37 am
Re: Skin KingPrivate Sat Dec 06, 2014 11:37 am 












 Re: Skin KingPrivate Sat Dec 06, 2014 11:39 am
Re: Skin KingPrivate Sat Dec 06, 2014 11:39 am 












 Re: Skin KingPrivate Sat Dec 06, 2014 11:39 am
Re: Skin KingPrivate Sat Dec 06, 2014 11:39 am 












 Re: Skin KingPrivate Sat Dec 06, 2014 11:40 am
Re: Skin KingPrivate Sat Dec 06, 2014 11:40 am